
HTML (Köprü Metni İşaretleme Dili) Nedir?
HTML , HyperText Markup Language ( tam anlamıyla " hipermetin işaretleme dili " ) ifadesinin kısaltmasıdır . 1980'lerin sonlarında , Cenevre'deki Avrupa Parçacık Fiziği Laboratuvarı'ndaki meslektaşlarıyla bilgi alışverişinde bulunmak için yeni bir yöntem ( World Wide Web ) bulmaya çalışan İngiliz Tim Berners-Lee tarafından yaratıldı. Yönteminin özü, ağ üzerinden uzaktaki bir kullanıcıya aktarılabilen, köprü metinleri aracılığıyla birbirine bağlanan metin belgelerinin oluşturulmasıdır. Böylece hipermetin yazmak (işaretlemek) için özel bir dile ihtiyaç duyulmaktadır.
HTML, web tarayıcısının okuduğu etiketleri kullanarak içeriği düzenler ve web sayfasını kullanıcının ekranında oluşturur.
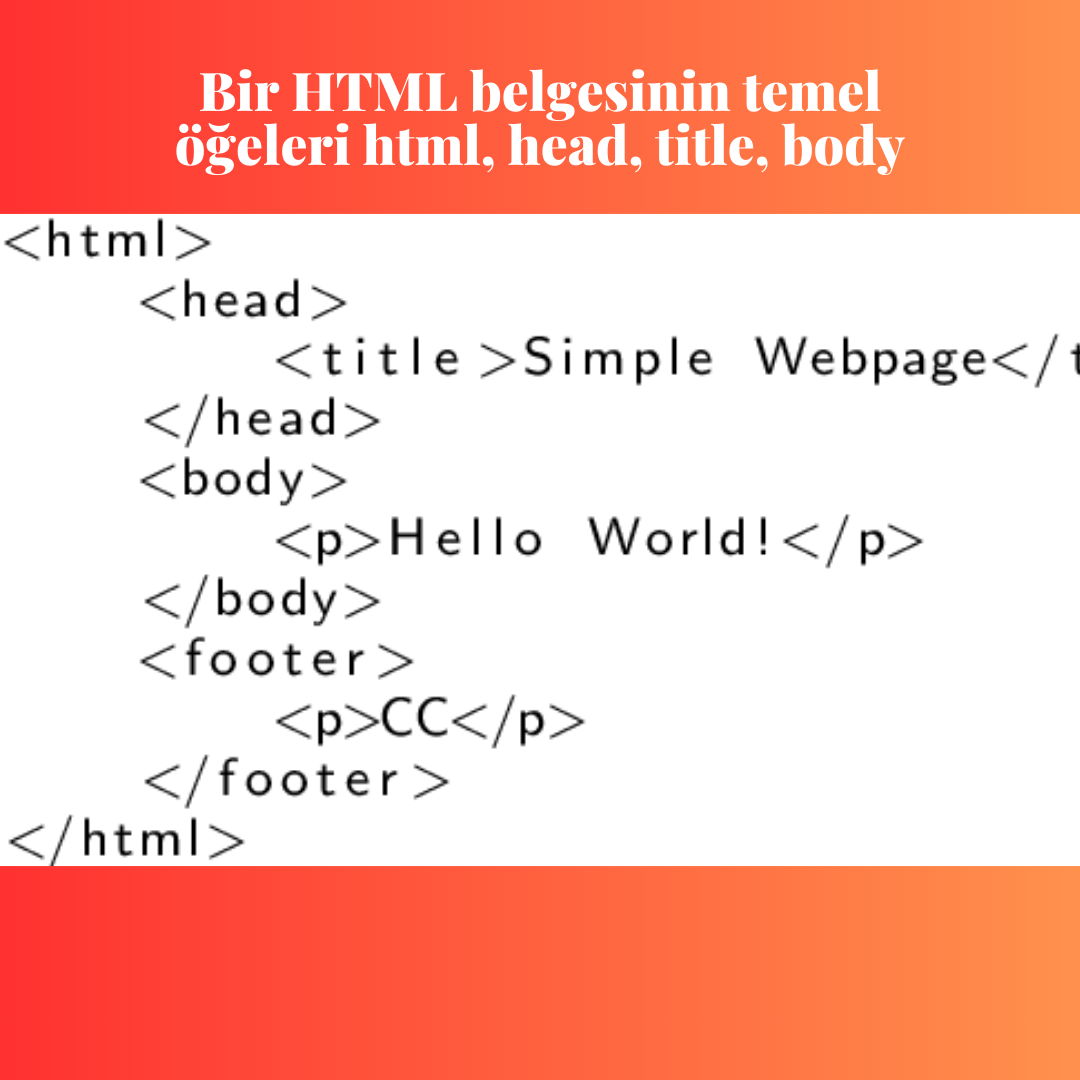
Bir HTML belgesinin temel öğeleri html, head, title, body'dir:

HTML'deki özellikler ve kurallar World Wide Web Konsorsiyumu ( W3C ) tarafından kontrol edilir. Bu bir standardizasyon kuruluşudur ve World Wide Web (Web) için çeşitli standartlar belirler.
XHTML (Genişletilebilir Köprü Metni İşaretleme Dili)
XHTML, HTML dilini miras alan XML işaretleme dilleri ailesinin bir parçasıdır .
HTML ile XHTML arasında birkaç fark vardır:
1. HTML’de etiketlerin (dil işaretleyicilerinin) büyük veya küçük harflerle yazılmasının bir önemi yoktur. XHTML'de etiketlerin küçük harfle yazılması zorunluluğu vardır. Örneğin, yeni satır etiketi BR'dir ve harfler açılı parantez içine alınır (dildeki tüm etiketler gibi). HTML'de şu şekilde yazılabilir: <BR> . XHTML'de harflerin küçük harf olması zorunludur: <br> .
2. HTML, öznitelik değerlerinin tırnak içine alınmasını gerektirmez. XHTML'de çift tırnak kullanma zorunluluğu vardır. Örneğin, bir tablonun width niteliği , 150 piksel değerine sahip olduğu varsayılarak, HTML'de şu şekilde yazılabilir: width=150 . XHTML'de öznitelik değeri tırnak işaretleri içine alınmalıdır, yani şöyle görünmesi için: width=“150″ .
3. HTML'deki etiketlerin hemen hemen hepsi çift olarak girilir; bir başlangıç ve bir bitiş etiketi. Ayrıca, son (kapanış) etiketi olmayanlar da var. XHTML'de tüm etiketlerin kapanış etiketine sahip olması zorunludur. Eğer etiketin kapanış etiketi yoksa, sağa eğik kapanış satırı açılış etiketinde de yazılır ve bu satır metnin sonundan bir adım uzakta olmalıdır. Örneğin, yeni satır etiketi <br>'nin kapanış etiketi yoktur, bu nedenle XHTML'de şöyle olmalıdır: <br /> .
4. HTML'deki hemen hemen tüm niteliklere bir değer atanmıştır. Hiçbir değeri olmayan nitelikler de vardır. XHTML'de tüm niteliklere bir değer atamak zorunludur. Eğer bir niteliğin HTML'de bir değeri yoksa, XHTML'de nitelik adı değer olarak ayarlanır. Örneğin, satır gölgesini kaldırmak için kullanılan noshade niteliğinin bir değeri yoktur, bu nedenle XHTML'de şu şekilde yazılmalıdır: noshade=“noshade“ .
XHTML sürüm 1.0 tarafından desteklenmeyen öğeler Sıkı DTD:
Etiketler (işaretleyiciler):
<yazı tipi>;
<u> </u> (metnin altını çiz);
<strike> </strike> (üstü çizili metin);
<s> </s> (üstü çizili metin);
<xmp> </xmp> (tarayıcıdaki html kodunu görüntüler);
<center> </center> (metni ortaya yerleştir).
Etiket nitelikleri:
tüm <body> öznitelikleri: bgcolor, background, text, link, vlink, alink, topmargin, leftmargin, rightmargin, bottommargin;
<hr> öğesinin tüm nitelikleri: genişlik, hizalama, boyut, renk, gölge yok,
<div> üzerinde hizala;
<table> tablosunun hizalanması ve arka plan rengi;
bgcolor <tr> üzerinde;
bgcolor, <td> nin yüksekliği ve genişliği;
<ol> türü ve başlangıcı;
<img> 'nin hizalaması, kenarlığı, hspace'i ve vspace'i.